Fluida
2018-2018 | Consulente Front-End | © Fluida Europe srl
Con Fluida, ho contribuito allo sviluppo di un'innovativa soluzione per la gestione delle presenze e delle timbrature tramite un'app mobile. Durante il mio lavoro, ho collaborato alla creazione di un'esperienza utente fluida e intuitiva. Abbiamo utilizzato Storybook per lo sviluppo dei componenti e implementato una libreria SCSS custom per garantire un aspetto grafico coerente. Per quanto riguarda l'applicazione, abbiamo scelto di utilizzare Vue.js e Capacitor per garantire un'esperienza nativa su diverse piattaforme mobile. Grazie all'utilizzo di queste tecnologie, abbiamo sviluppato un sistema performante, scalabile e adatto alle esigenze dei nostri clienti.
Pacchetto di Componenti UI
Durante lo sviluppo di Fluida, ho avuto l'opportunità di contribuire alla creazione di un pacchetto contenente tutti i componenti del design system. Abbiamo iniziato il lavoro partendo dal design creato su Figma, per poi integrarlo con Storybook e utilizzare il tool integrato per la visual regression. In questo modo, sono riuscito ad effettuare la preview di ogni componente in ogni possibile configurazione, garantendo un'esperienza utente coerente e priva di errori. Il pacchetto è un importante strumento per la condivisione e la riutilizzazione dei componenti all'interno del progetto e ha permesso di migliorare la produttività del team di sviluppo. Grazie a questa soluzione, siamo riusciti ad ottimizzare il nostro lavoro, garantendo allo stesso tempo la massima qualità per gli utenti finali.

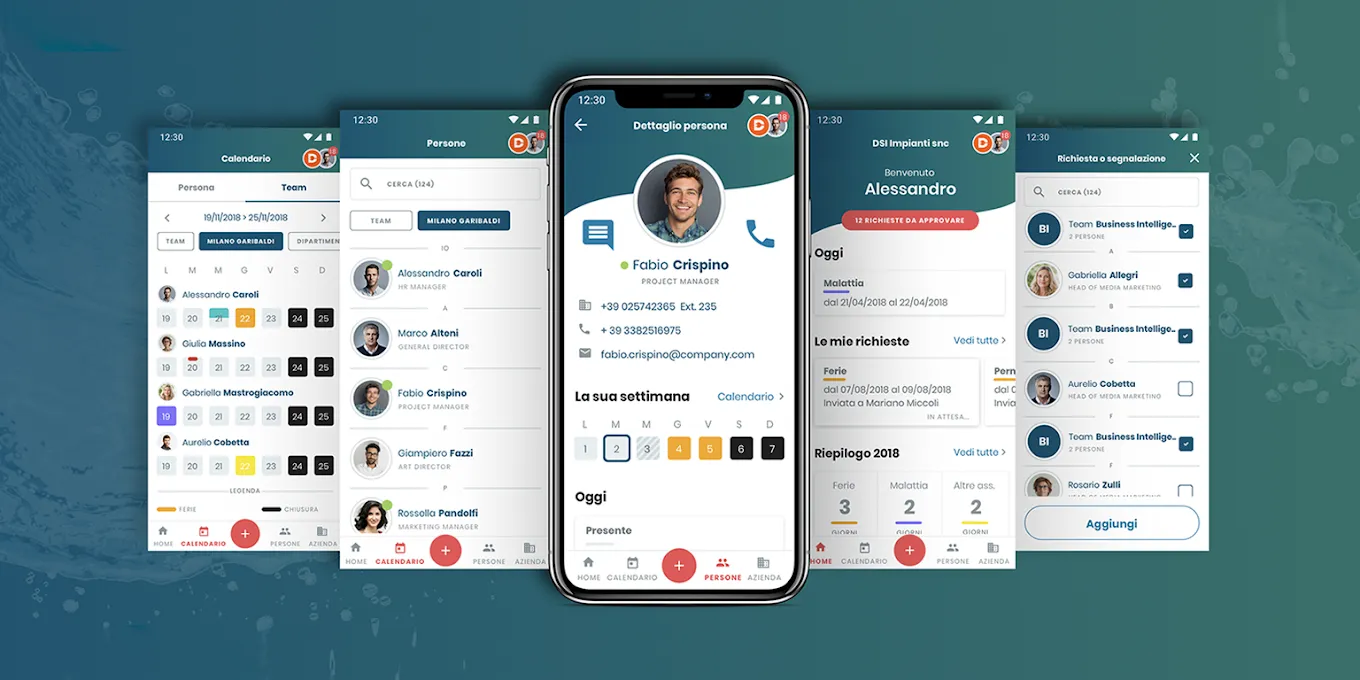
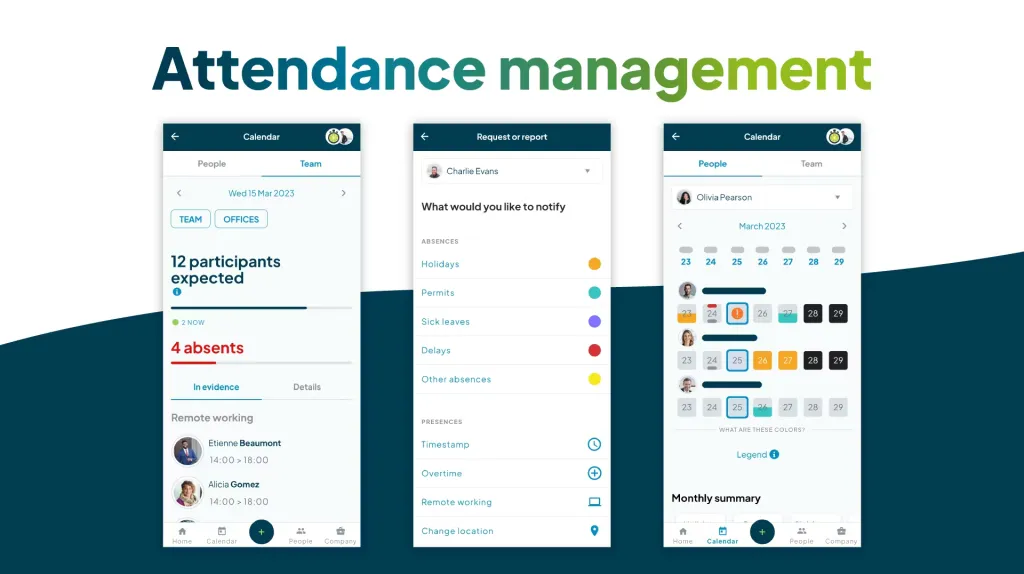
Fluida App
Durante il mio lavoro con Fluida, ho avuto l'opportunità di contribuire allo sviluppo dell'MVP dell'applicazione mobile, che aveva come obiettivo la gestione delle presenze dei dipendenti. Ho collaborato strettamente con il team di Fluida, soprattutto con il project manager, e ho coordinato altre due risorse interne. Grazie al pacchetto che avevamo creato in precedenza, siamo riusciti ad accelerare il processo di sviluppo e a garantire un'esperienza utente coerente e di alta qualità. Abbiamo utilizzato i componenti già implementati nel pacchetto, integrandoli con la logica di business dell'applicazione. In questo modo, abbiamo creato un MVP performante, affidabile e adatto alle esigenze dei nostri clienti. La collaborazione con il team di Fluida è stata molto proficua e mi ha permesso di acquisire nuove competenze e di affrontare nuove sfide in ambito di sviluppo mobile.